Are you feeling a bit Pixelated? - Vector graphics vs Bitmaps!
Pixelated images are annoying for everyone! They make everything fuzzy and blurry and don’t present your business well at all.
What’s a Pixel?
Basically, an image is composed of lots of tiny squares called Pixels.
Each Pixel has only one colour. When these tiny squares of colour are viewed from a distance, they visually combine to create a smooth image as long as they are viewed at the size they were drawn for.
Because the program you’re using (e.g., Publisher, PowerPoint, Word) is saving disk space by using an average colour for each square, it makes a smaller file size when the graphic is saved.
If your file type is a Jpeg, PNG, Gif, Tiff, or BMP, to name the more common ones, your file is a Bitmap and therefore has been sized for a particular application.
A pixelated image occurs when a Bitmap image is used at a size it wasn’t saved for. For instance, if you try to use a small business card-sized logo for a website or brochure when you enlarge it you also enlarge the size of the pixels in it.
The difference between Vector Graphics and Bitmap Graphics
Here are some examples:
![]()
Vector graphics on the other hand:
![]()

Vector Graphics give a smooth outline to anything you draw or type (this is the system used by graphics programs such as Illustrator, Macromedia Freehand and Corel Draw). It means your work will not lose any definition, even if you decide to use the same artwork on a business card or on an 8ft banner!
Vector graphics also mean that your design work, e.g., your logo, advert, or flyer, can be viewed on a website or on social media and won’t lose any quality regardless of the device you view it on.
These diagrams show the dramatic difference between the two types of graphic.
As you can see, as the Bitmap is made larger the pixels become more and more noticeable. You’ve probably seen this effect on images on websites or on over enlarged printing.
Graphic designers use vector graphics
Professional graphic designers always use Vector Graphics to design because they are so versatile. They only have to draw a logo once and then can re-size it for any purpose without having to draw it again or the pixels showing.
Graphic designers tend to send customers the bitmap versions and keep the vector version for quick resizing when the customer needs a new promotional product. Very convenient!
Vector programs work on newer technology than bitmaps and are drawn using lines and shapes. Behind the scenes, the program is based on a series of mathematical equations which keeps the file size small and the lines smooth.
So why still have Bitmaps?
Bitmap graphics (also known as Rasterized bitmaps) are best reserved for working with photographs.
![]() You’ve probably noticed that if you zoom in on a photograph it becomes pixelated. This is because the amount of information contained in a photo is huge. If you save a photo as a vector file it will be enormous!
You’ve probably noticed that if you zoom in on a photograph it becomes pixelated. This is because the amount of information contained in a photo is huge. If you save a photo as a vector file it will be enormous!
Large files not only take up memory, but they can also slow down the speed at which images load on web pages.
Using Vector Graphics for drawn images and type takes much less memory than a Bitmap image and so they load quickly regardless of the resolution or size of the screen (e.g., from phone size up to a widescreen TV or even home cinema!).

However, while your Vector Graphics will remain sharp, bear in mind that at large sizes photographs will start to become pixelated. It all depends on what dpi (dots per inch) the photo was saved.
For printing, the best quality photos to use should have 300 dpi (dots per inch) or more. Also, remember that the larger you blow photos up, the more noticeable the pixels will become.
How to tell if a graphic has been saved in a pixelated format
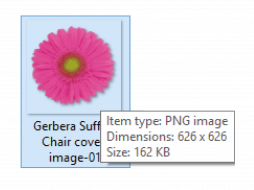
 On your computer, if you hover your mouse over a saved image or document before opening it, it will show you the file type.
On your computer, if you hover your mouse over a saved image or document before opening it, it will show you the file type.
This photo of a Gerbera has been saved as a PNG (Portable Network Graphics) image and, therefore, is pixelated.
Other common files such as JPEG (Joint Photographic Experts Group), BMP (Bitmap Image), GIF (Graphics Interchange Format) and TIFF (Tagged Image File format) are also Bitmap files.
Vector files will be saved as SVG (Scalable Vector Graphic), EPS (Encapsulated PostScript), AI (Adobe Illustrator) and sometimes PDF (Portable Document Format) although this will depend on the program the graphic was created in.
WARNING: Always trust your eyes!
If a bitmap image has been saved as an SVG file it will have an SVG file type but the image will still be pixelated. It’s a one-way process so don’t be fooled. Use your eyes!
We hope we’ve explained the difference between Vector Graphics and Bitmaps without going into too much technical detail. Suffice to say that Vector Graphics are far superior to Bitmaps except with photographs. Remember though, you need to make sure you keep the resolution to 300 dpi/ppi or more!
All the images in our Collection are clear backed high-resolution PNG files so are suitable for websites and social media posts.
![]()